반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- mysqlinsert한글깨짐
- Java
- 한글깨짐해결방법
- 컨트롤러url
- 게시판insert
- oracle
- 스프링게시판목록조회
- Could not create the java Virtual Machine
- 저장할때한글깨짐
- HTML
- 이클립스db연결
- 게시판목록조회
- insert 중복방지
- 전자정부프레임워크 double-submit
- 게시판상세보기
- 이클립스데이터베이스연결
- 톰캣시작페이지설정
- url설정
- 스프링게시판상세보기
- mybatis연결
- 스프링게시판insert
- dataSource설정
- double-submit
- 스프링게시판만들기
- 스프링프로젝트
- 톰캣9.0다운로드
- 스프링게시판등록
- 게시판만들기
- insert할글깨짐
- 자바스크립트
Archives
- Today
- Total
하루의 일상💜
[자바스크립트] 슬라이드배너 화면이동 버튼 적용하기 prev, next, btns 본문
반응형
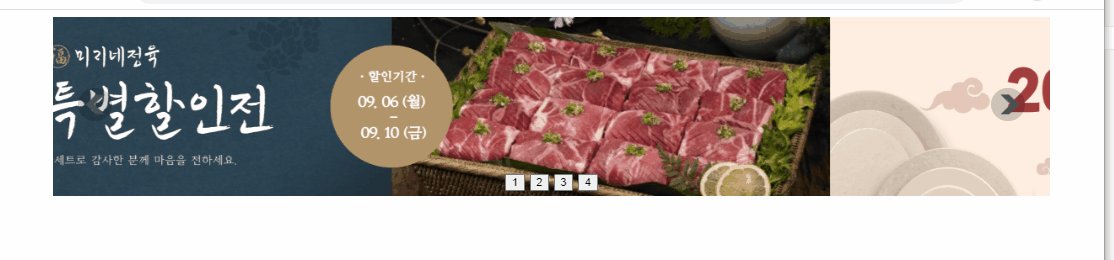
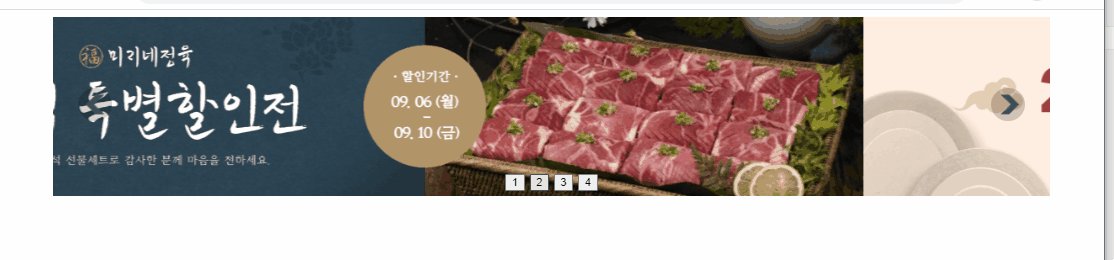
HTML 작성과 슬라이드 이미지 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>banner</title>
<link rel="stylesheet" href="test.css">
</head>
<body>
<section class="container">
<div class="arrow prev">
<img src="img/left01.png">
</div>
<div class="banner">
<div><img src="img/01.png"></div>
<div><img src="img/02.png"></div>
<div><img src="img/03.png"></div>
<div><img src="img/04.png"></div>
</div>
<div class="arrow next">
<img src="img/right.png">
</div>
</section>
</body>
<script>
const div = document.querySelector("div.banner");
/* 이동해야 하는 (효과를 줘야하는) banner를 가져온다. */
var count = 0;
setInterval(autoSlide,1500);
//Interval : ~초마다
//Timeout : ~초 후에
function autoSlide(){
count++;
if(count==4){
count=0;
}
div.style.transform = "translate(-" + 90 * count +"vw)"
//왼쪽으로 90(이미지사이즈) 만큼 이동해야 다음 사진이 나온다.
//count가 1씩 증가하도록 하고 증가하면서 90과 곱해지기때문에 90, 180, 270... 이 공식으로 다음이미지가 나오게 된다.
div.style.transition = "transform 0.5s";
//0.5초마다 딱딱맞게 바뀌었던 이미지사 슬라이드처럼 부드럽게 넘어가는 효과를 준다.
}
</script>
</html>
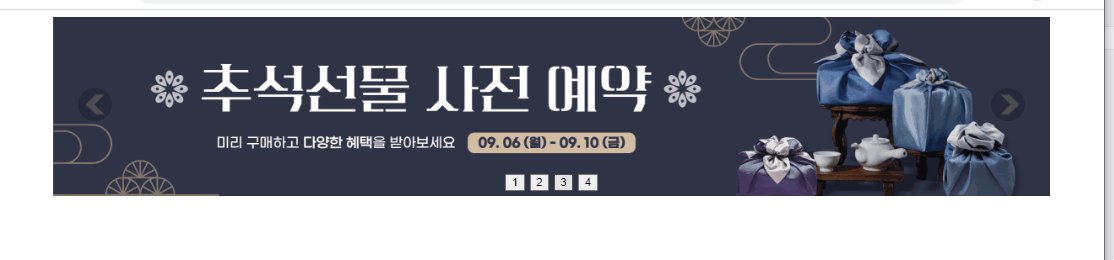
이전버튼, 다음버튼 적용하기
const arrows = document.querySelectorAll("div.arrow");
//arrow의 모든 항목을 가져오기 위해서 ★ querySelectorAll를 선택해야한다.
arrows.forEach(arrow => {
arrow.addEventListener("click", function(){
//click할때마다 function 실행 함수
let arrowType = arrow.classList[1];
//이전, 다음 버튼을 구분해야하기 때문에 type를 한번더 나눠준다.
//arrow의 타입을 각각의 classList의 1번쨰 방에 있는게 어떤 type인지 알게하기 위해서
if(arrowType=="prev"){
//arrowtype이 prev 일때
//prev를 눌렀을땐 count가 감소해야하고 next를 눌렀을 때에는 증가해야한다.
//그렇기 때문에 현재 autoslide 중인 count를 공유해서 사용해야한다.
count--;
if(count == -1){
count = 3;
}
}else {
//prev가 아닐 때(next 일때)
count ++;
if(count == 4){
count = 0;
}
}
div.style.transform = "translate(-" + 90 * count +"vw)"
//변경시킨 count의 값이 적용되야 이전과 다음 이미지가 나온다.
});
}) if(count == -1){
count = 3;
}count가 prev를 눌러 -1이 되었을 때 마지막 이미지를 보여줄 수 있는 3으로 이동
if(count == 4){
count = 0;
}count가 next를 눌러 4가 되었을 때 첫번째 이미지를 모여줄 수 있는 0으로 이동
원하는 페이지 버튼 눌러 이동하기
4개의 이미지중 원하는 페이지로 이동할 수 있도록 버튼을 만들었다.
<div class="btns">
<button class="btn">1</button>
<button class="btn">2</button>
<button class="btn">3</button>
<button class="btn">4</button>
</div>const btns = document.querySelectorAll(".btn");
btns.forEach((btn, i) => {
//몇번째 버튼을 눌렀는지 알기 위해서 index를 가져온다.
btn.addEventListener("click", function(){
count = i;
div.style.transform = "translate(-" + 90 * count +"vw)"
});
});count에 index을 주면서 해당 index 번호에 따른 영역으로 이동하게 된다.

반응형
'자바스크립트' 카테고리의 다른 글
| [자바스크립트] 첨부파일 누르면 원하는 사진 썸네일로 만들기 (0) | 2022.10.07 |
|---|---|
| [자바스크립트] 한글을 숫자로 변경, 숫자를 한글로 변경 (1) | 2022.10.07 |
| [자바스크립트] 1~100까지 객체에 담은 후 짝수만 출력 (0) | 2022.10.06 |
| [자바스크립트] 문자열 함수, 포함여부 includes(), split(), substring(), === (1) | 2022.10.06 |
| [자바스크립트] forEach(), indexOf(), map(), filter() (0) | 2022.10.06 |



